Creating Product Comparison Pages sets the stage for a dynamic exploration of designing visually appealing product tables, organizing content effectively, and enhancing user experience through filters and sorting options. Get ready to dive into the world of product comparisons!
Introduction to Product Comparison Pages
Product comparison pages are like your BFF when you’re trying to decide which product to buy. These pages help you see all the important deets about different products in one place, making it super easy to compare them side by side.
Having product comparison pages on a website is like having a cheat code for shopping. It saves you time and energy by laying out all the info you need to make a smart choice. Plus, it’s like having a personal shopping assistant guiding you through the decision-making process.
Product comparison pages are a game-changer when it comes to making informed decisions. They break down all the specs, features, and prices, so you can see which product fits your needs and budget like a glove.
Benefits of Product Comparison Pages
- Easy Comparison: Say goodbye to flipping back and forth between tabs. Product comparison pages put all the info in one place for quick and easy comparison.
- Informed Choices: With detailed specs and features laid out, users can make informed decisions based on what matters most to them.
- Save Time: No more endless scrolling and research. Product comparison pages streamline the decision-making process, saving users valuable time.
Designing Product Tables

When creating product comparison pages, designing visually appealing product tables is crucial to engage users and help them make informed decisions. Here are some tips for designing effective product tables:
Importance of Including Key Features
Including key features in the table layout is essential for users to quickly compare products at a glance. Some key features to consider including in the table are price, specifications, ratings, and unique selling points.
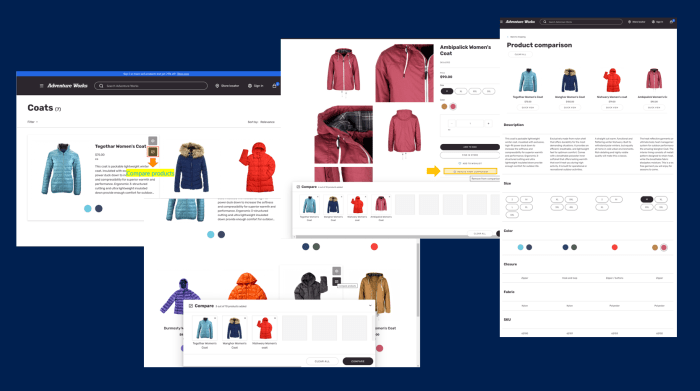
Examples of Effective Product Table Designs
– Use a clean and organized layout with clear headings for each product category.
– Utilize color-coding to differentiate between products and highlight key information.
– Incorporate icons or symbols to represent different features for easy comparison.
– Include a “Buy Now” button or link for each product to encourage users to take action.
By following these design tips and including key features in your product tables, you can create visually appealing and user-friendly comparison pages that help users make informed purchasing decisions.
Structuring Content
When organizing product information on a comparison page, it is crucial to ensure that the details are presented in a clear and organized manner. This helps users easily compare different products and make informed decisions based on their needs and preferences.
Effective Organization of Product Information
To effectively structure product information on a comparison page, it is best to create a table with columns for each product attribute such as price, specifications, and reviews. This allows users to quickly scan and compare the key features of each product side by side.
Best Practices for Presenting Product Details, Creating Product Comparison Pages
When presenting product details, it is important to provide accurate and up-to-date information. Include prices, specifications, and reviews in separate columns to make it easier for users to compare. Use bullet points to highlight key features and benefits of each product.
Enhancing Readability with Bullet Points and Columns
Bullet points can help break down information into digestible chunks, making it easier for users to scan and compare product details quickly. Columns can be used to display different attributes of each product side by side, allowing for easy comparison. This layout enhances readability and helps users make informed decisions.
Incorporating Visual Elements: Creating Product Comparison Pages
When it comes to creating product comparison pages, incorporating visual elements can make a huge difference in engaging your audience and helping them make informed decisions. Images and icons play a crucial role in enhancing the overall user experience and making complex product details easier to understand.
Using Images and Icons
One way to enhance your product comparison pages is by using high-quality images of the products being compared. This allows users to visually see the differences between products and can help them make a more informed choice. Icons can also be used to represent different features or specifications, making it easier for users to quickly scan and compare products.
The Role of Infographics
Infographics are a powerful tool for simplifying complex product details. By combining visuals, text, and data, infographics can present information in a more digestible and engaging format. Consider creating infographics that highlight key features, specifications, or pricing information to help users quickly grasp the differences between products.
Color Coding and Highlighting
Color coding and highlighting can be effective techniques for making product comparisons easier. By assigning different colors to specific features or specifications, users can quickly identify differences between products. Highlighting important information or key differences can also draw attention to critical details, making it easier for users to compare products at a glance.
Adding Filters and Sorting Options

Filters and sorting options are crucial features for users navigating through product comparison pages. These functionalities allow users to refine their search criteria, making it easier to find the most relevant products based on their specific needs and preferences.
Importance of Filters and Sorting
Filters enable users to narrow down their choices by selecting specific criteria such as price range, brand, features, and more. This helps users eliminate products that do not meet their requirements, saving them time and effort in the decision-making process.
- Price Range: Users can set a minimum and maximum price range to filter out products that fall outside their budget.
- Brand: Users can filter products by brand to focus on specific manufacturers they trust or prefer.
- Features: Filters based on product features such as size, color, capacity, etc., allow users to find products that match their exact specifications.
Effective Filter and Sorting Options
Effective filter and sorting options enhance the user experience by providing a seamless way to navigate through a large number of products. Some examples of effective filter and sorting options include:
- Dropdown Menus: Dropdown menus for price range, brand, and features provide a convenient way for users to select their preferences.
- Checkboxes: Checkboxes for filtering options like color or size allow users to easily toggle between different choices.
- Sorting by Relevance: Sorting products by relevance, popularity, price (low to high/high to low), or ratings helps users prioritize their search results.
